From Figma to Flutter over-the-air.
Push Figma changes to Flutter instantly.
Build Flutter UI 10x faster by pushing every Figma change to Flutter instantly. No more dev cycles. No more app updates. Update Figma designs and see changes instantly.

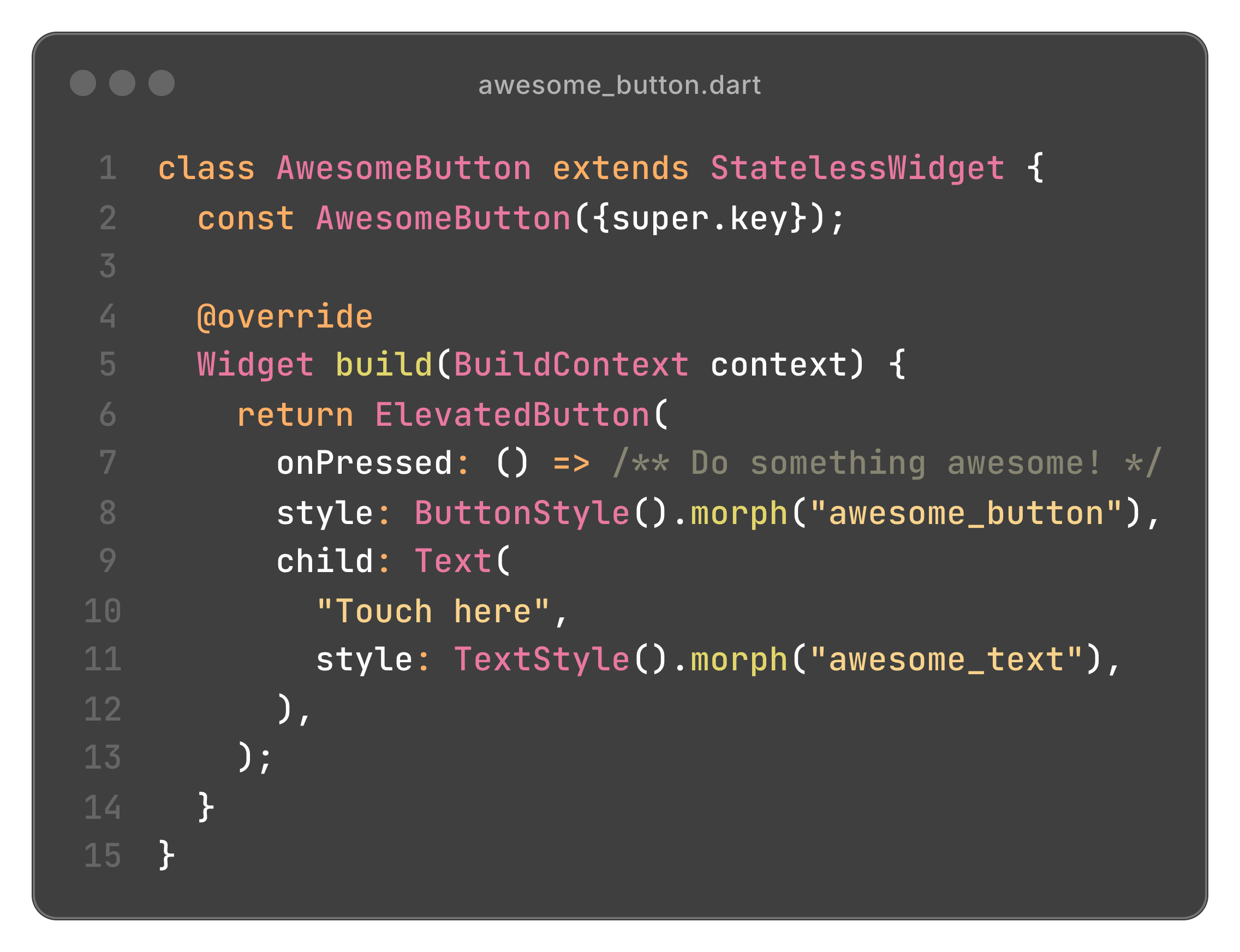
Streamline Your UI with Extension Methods
For even faster development, Morphr provides convenient extension methods that apply Figma styles with a single line of code. Simply chain .morph() to your Flutter widgets and watch your designs come to life instantly.

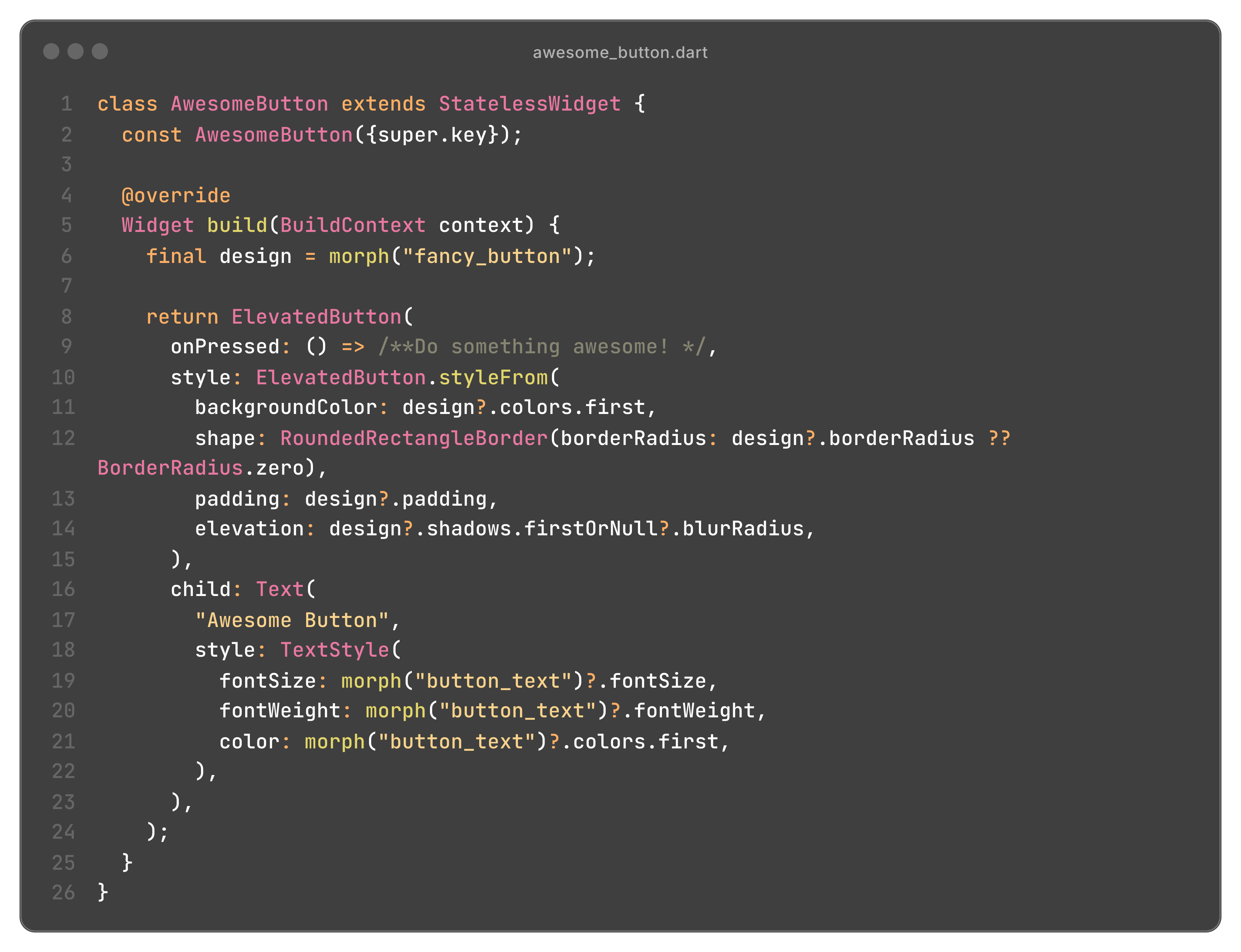
Transform Figma Designs into Flutter UI with Morph
Morphr bridges the gap between design and code, enabling you to faithfully recreate your Figma designs in Flutter with minimal effort. Use the powerful Morph class to access and apply all visual properties directly from your Figma components.
Get notified
Stay in the know with updates from morphr.dev
Frequently Asked Questions
Morphr connects Figma and Flutter, allowing developers to transform Figma components into structured, scalable Flutter widgets, ready for development and maintenance.
No. Morphr does not "generate" code in the no-code or AI sense. It renders Figma components into real Flutter widgets that are customizable, maintainable, and integrated into the developer’s workflow.
Unlike tools that export visual properties, Morphr produces real Flutter widgets, structured and reusable, with support for synchronization between design updates and code.
Morphr allows developers to sync changes made in Figma back into their Flutter code, keeping design and implementation aligned. The sync process is designed to be safe and controllable for production use.